Publié(e) le 12 avril 2022 (Mis à jour le 4 octobre 2022)
Sommaire
1. Qu’est-ce que l’UX design ?
Dans cet article, je vais tout le temps employer le terme UX design. Mais, il faut savoir que UX signifie “User eXperience”, en français expérience utilisateur. Il est clair que, lorsqu’on sait ce que UX signifie, le sens d’UX design est plus limpide.
L’UX design regroupe tout le travail effectué sur un site internet, une application ou encore un objet connecté pour satisfaire l’expérience que l’utilisateur a en le parcourant. L’idée qui se cache derrière l’UX design, c’est de réfléchir et de concevoir un parcours utilisateur intuitif et le plus simple possible.
L’UX design, c’est avant tout des émotions.
Il faut tout faire pour que l’utilisateur puisse naviguer sur une application ou un site de façon naturelle, claire et sans embûches.
Il faut savoir que l’UX contribue fortement au développement d’une marque. En effet, si l’utilisateur se plaît dessus, il va faire des actions comme acheter un produit, s’abonner ou encore prendre contact. Et donc, le taux de conversion va augmenter. Une chose en entrainant une autre, Google va s’apercevoir que l’application en question plaît aux utilisateurs. Il va donc la valoriser et la rendre plus visible.
Attention, en UX design, il n’a pas de code ! L’UX design est fait en amont, avant que les développeur commencent à coder.
Le saviez-vous ? L’UX design ne s’applique pas seulement au web ! Pensez au Ketchup Heinz. Pour facilité l’utilisation des bouteilles de ketchup, l’UX designer de chez Heinz a pensé à mettre le bouchon vers le bas !
1.1 Un peu d’histoire avec Donald Norman
Connaissez-vous Donald Norman ? Vous lisez un article sur l’UX design et vous ne connaissez pas Donald Norman ?! Pas de panique, on va résoudre ça ! 😉
On peut aussi appeler Donald Norman, le père de l’UX. C’est grâce à lui que le terme "expérience utilisateur" est né. C’est un ingénieur américain diplômé du MIT qui a ensuite enseigné les sciences cognitives et a fondé l’Institut des Sciences Cognitives de l’Université de Californie à San Diego. Ensuite, en 1993, il a travaillé chez Apple comme architecte d’expérience utilisateur et a été vice-président d’Apple pendant deux années. Après cette expérience chez Apple, il a créé le Nielsen Norman Group qui, aujourd’hui, publie de nombreuses études au sujet de l’expérience utilisateur et des nombreux faux pas que nous faisons au quotidien.
D’ailleurs, ne serait-ce pas grâce à Donald Norman que l’UX dans les produits d’Apple est si poussée et travaillée ? Et qu'il est si simple d'utiliser un produit Apple. À réfléchir 🧐
Donald Norman est le créateur de l’idée que le design doit être centré sur l’humain, mais pas que la relation homme-machine, plutôt sur l’environnement dans sa globalité. On est dans plus dans une logique homme + machine + soleil = luminosité de l'écran sui se change pour que le contenu à l'écran soit lisible.
Voici un exemple d’expérience utilisateur et d’utilisation intuitive d’un élément ainsi que sa correspondance dans le web.
Lorsque vous voyez une porte avec une poignée, qu’allez-vous faire intuitivement ? 90% des personnes vont tirer la porte. Et pourquoi ? Parce que la poignée est présente. Si on enlève la poignée d’une porte alors instinctivement l’humain va pousser la porte.
Cette expérience se fait aussi dans le web. Sur un élément, si vous lui ajoutez au passage de la sourie une surbrillance ou alors un soulignement cela signifie que c’est un lien. Sans ces éléments de distinction, l’élément passera pour une simple forme ou juste du texte.
Pour les curieux, voici une vidéo de Donald Norman qui nous présente 3 façon qu'a le design de nous rendre heureux. Vous remarquerez que cette vidéo date de 2009 mais, que tout ce qu'il dit est aujourd'hui toujours d'actualité.
1.2 L’UX design est-il différent de l’UI design ?
Pour vous expliquer simplement les choses, l’UX c’est le fonctionnel alors que l’UI c’est le joli. Bon, là, je simplifie vraiment vraiment les choses, mais au moins tout le monde arrive à se projeter.
UI design signifie User Interface et va permettre de travailler sur l’interface que l’utilisateur a sous les yeux. Une fois, l’UX établit, l’UI va apporter la touche graphique en travaillant sur :
- Les couleurs
- La typographie
- La forme des boutons
- Les visuels
Donc, d’un côté, on a l’UX qui va anticiper les besoins et les attentes de l’utilisateur et rendre l’application intuitive et ergonomique. Et d’un autre côte, on trouve l’UI qui va rendre tout ça joli en ajoutant les couleurs adéquates, la bonne typographie bien lisible, les boutons attractifs et les visuels aux bons endroits.
On peut dire que l’un ne va pas sans l’autre car faire une interface très ergonomique entièrement pensée pour l’utilisateur mais qui ne plaît pas, ça ne fonctionne pas.
Et faire une application super moderne et très belle, mais qui part dans tous les sens et perd l’utilisateur, ça ne fonctionne pas non plus.
3.2 Audit UX d’un site internet
Pour cet audit, nous allons visiter le site de Withings. Cet e-commerce propose à l'achat des montres, des balances et d'autres objets du quotidiens. Tous les objets vendus par Withings sont des objets connectés pour suivre sa santé.

| Points analysés | Note | |
|---|---|---|
Page d'accueil | ⭐️⭐️⭐️⭐️⭐️ | |
Navigation | ⭐️⭐️⭐️⭐️ | |
Formulaires | ⭐️⭐️⭐️⭐️⭐️ | |
Confiance | ⭐️⭐️⭐️⭐️⭐️ | |
Rédaction | ⭐️⭐️⭐️⭐️ | |
Mise en page | ⭐️⭐️⭐️⭐️⭐️ | |
Catalogue produits | ⭐️⭐️⭐️⭐️⭐️ | |
Vitesse de chargement ordinateur | ⭐️⭐️ | |
Vitesse de chargement mobile | ⭐️ |
Étudions cet audit en détail
- Les éléments de la page d'accueil sont clairs. On y retrouve les produits affichés clairement avec des mises en situation. La navigation est ordonnée de façon logique pour l'utilisateur. Enfin le titre de la page et son url son simples et mémorables.
- La navigation est simple et l'accès aux produits ne demande pas plus de 2 ou 3 clics. Pour naviguer d'une page à l'autre, la navigation est présente. La structure du site est simple.
- Les formulaires contiennent des valeurs par défaut pour aider l'utilisateur. Ils contiennent aussi des labels et affichent clairement si le champ est obligatoire ou non.
- Il existe de nombreux élément inspirant confiance à l'utilisateur. Le contenu est à jour et il y a peu de fautes d'orthographe. Le site dispose d'une messagerie instantanée pour aider l'utilisateur.
- Pour le catalogue produit, il est possible d'ajouter des filtres pour mieux trouver un produit. Les pages produit contiennent beaucoup d'information sur le produit et le décrive bien.
- Par contre, sur le panier, il n’y a pas de bouton “passer la commande”, seulement un choix de moyen de paiement. Ce n’est qu’une fois le moyen de paiement choisit qu’on ajoute ses informations personnelles.
- Ensuite, il n’y a pas de champ de recherche pour l’e-commerce pour rechercher un produit spécifique.
- Pour finir, parlons des vitesses de chargement qui sont assez élevés. Cela implique que le site est très lent à se charger. Google nous indique que la cause de se long chargement sont :
- Un mauvais traitement et une mauvaise optimisation des images
- Une quantité trop importante de code javascript
- Peu voir pas d'optimisation du code du site
4. Six inspirations UX design pour votre site web
4.1 Inspiration 1 : Configuration d’un produit sur Apple

Chez Apple, lorsqu'un utilisateur veut acheter un produit, il peut le personnaliser. Mais, pour ne pas envahir l'utilisateur avec plein de questions, Apple a travaillé l'UX de la fiche produit pour que la personnalisation se fasse en étape.
Dans l'ordre, on a :
- Choix du modèle
- Choix de la finition
- Choix de la capacité
- Choix de la garantie
- Apple nous indique ensuite le montant total du produit, les modalités et délais de livraison et de retrait en magasin.
- Le bouton "Ajouter au panier'
- Un élément de réassurance nous indiquant que si on hésite, on peut ajouter le produit dans une liste de souhaits.
Et, si la personnalisation nécessite un coût supplémentaire, le prix est indiqué juste à côté de la personnalisation.
4.2 Inspiration 2 : Processus d’achat sur l’application mobile Amazon

Sur l'application Amazon, on achète encore plus vite un produit ! Même plus besoin de passer par le panier. Maintenant, d'un glissem*nt de doigt on passe une commande. L'utilisateur a donc encore moins d'étape pour acheter son produit. Pour les achats impulsifs, c'est parfait. L'utilisateur peut acheter un produit en moins d'une minutes. Les informations habituelles de livraison et de paiement sont pré-enregistrées, l'utilisateur n'a donc rien à faire.
4.3 Inspiration 3 : Documentation technique Django

La documentation Django est un très bon exemple d'UX. En effet, elle est conçue pour être pratique à utiliser et pour donner l'information en très peu de clics. Les personnes qui vont sur cette documentation sont des développeurs qui n'ont pas le temps de lire de multiples pages pour avoir l'information.
Toutes les catégories sont rangées et triées sur la home. Lorsqu'on a trouvé sur la home ce qu'on recherche, on arrive sur une page de détail. Sur la droite se trouve un sommaire très détaillé et un champ de recherche. Ensuite, en bas de la page on retrouve des données très pratique :
- Le choix de la version de la documentation
- Le choix de la langue
Les éléments importants de la page comme des notes ou du code sont mit en avant pour être bien distingués du reste de la page.
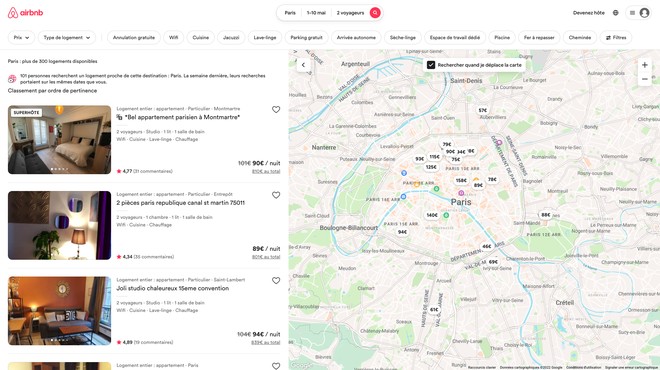
4.4 Inspiration 4 : Personnalisation de la recherche chez Air BnB

Lorsque l'on va sur Air BnB pour réserver un séjour ou une activité, l'expérience utilisateur est totalement réussie. Une fois une destination et une date d'arrivée renseignées, on arrive sur une page avec une carte. Sur cette carte, on peut voir tous les logements disponibles et leur prix. Une super option permet de faire glisser la carte sur une autre ville ou un autre pays et d'y associer une recherche de logement.
Depuis la page de recherche, on a :
- Une carte interactive
- Une liste de logements
- Le prix de chaque logement
- De nombreux filtres comme le prix, le type de logement ou les divers équipements du bien
Ensuite, lorsqu'on choisit un bien, on peut réserver sa location ou alors changer les dates en fonction des disponibilités du bien.
4.5 Affichage du site en fonction des préférences de l'utilisateur

Pour ce site de voyage en Laponie finlandaise, il y a un travail sur l'expérience utilisateur extrêmement visible. En effet, selon les préférences de l'utilisateur, le site internet ne va pas s'afficher de la même façon. Pour les utilisateurs qui ont paramétré leur ordinateur ou leur téléphone en mode sombre alors, le site internet va s'afficher en mode sombre. Et, s'ils ont les paramètres de base, alors le site s'affichera en mode clair.
Une autre satisfaction utilisateur est présente sur ce site. Lors du paiement de la réservation, la page de paiement va s'adapter en fonction de la localisation de l'utilisateur. C'est-à-dire que si l'utilisateur se trouve aux États-Unis alors la page va être affichée en anglais et en devise dollars.
4.6 Inspiration 6 : L’onboarding personnalisé de Qonto

Lorsqu'une utilisateur souhaite se créer un compte sur Qonto, il a plusieurs étapes à franchir et de champs à renseigner. Bon, quand je dis plusieurs, on est à moins de 10 !
Les champs sont clairement décrits, l'utilisateur n'est donc pas perdu, il n'y a aucun terme technique, aucun texte trop long. Tout est fait pour que l'utilisateur lise vite, comprenne vite et passe rapidement à l'étape suivante.
La messagerie instantanées se déclenche aussi pour indiquer à l'utilisateur qu'il peut demander de l'aide s'il est bloqué.
Conclusion
Comme vous avez pu vous en rendre compte dans cet article, l'UX design est omniprésent dans notre quotidien, aussi bien sur une bouteille de ketchup que sur un site internet. Encore trop méconnu par les entreprises et le grand public, l'UX design tend à devenir de plus en plus réfléchi.
Et, si l'on écoute Donald Norman, il faut repenser toute notre logique UX actuelle en pensant plus en globalité. En utilisant mieux les matériaux et en pensant à leur deuxième cycle de vie, les objets du quotidien pourront être fonctionnels plus longtemps, pourront mieux se réparer et seront plus facilement recyclable. L'UX aide aussi à préserver notre Planète.